今天,我們要一同完成動態瀑布與小船下瀑布的影像!
我們將學習到:
C.運用「動畫時間軸」與「濾鏡」中「扭曲」,做出動態瀑布
D.運用「動畫時間軸」做出帆船滑下瀑布的瞬間(CS5時間軸沒有轉動圖片的功能)
需求素材:
帆船*1、瀑布*1、礦泉水水流*1
背景:水彩質感圖
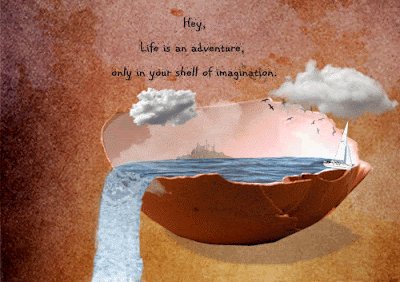
上次我們已經完成了整個蛋殼與雲霧佈景,如下圖:
之所以想做瀑布,是因為這張圖上沒有較具張力的變化,如果加上縱向動態,整張圖會活起來,大家其實也可以試試看下雨,或是氣球從船上飛走?相信一定能讓畫面變得更有趣!
C.運用「動畫時間軸」與「濾鏡」中「扭曲」,做出動態瀑布
1.動態瀑布由3個圖層構成,「fall0」、「fall_mov01」、「fall_mov02」,
經實驗多次,效果最佳的情況是:「fall0」當一層透明瀑布(不透明度50%/填滿50%),「fall_mov01」、「fall_mov02」在不同時間顯示不同「不透明度」,就會產生水流效果。
 |
| 左至右為「fall0」,「fall_mov01」,「fall_mov02」 |
2.首先,怎麼把礦泉水流做出「fall_mov01」與「fall_mov02」的效果呢?
step1:編輯->變形->彎曲
step2:濾鏡->扭曲->海浪效果->調整「波紋大小」、「波紋強度」
 |
| 好涼爽的感覺 |
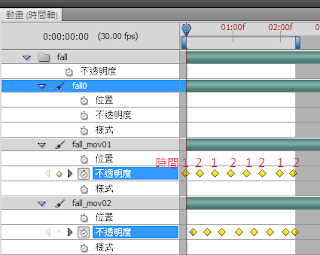
3.開始調整時間軸:
step3:「fall0」圖層不動他
step4:「fall_mov01」圖層設兩種「不透明度」,時間1/0%,時間2/100%,並在2秒內重複設key
step5:「fall_mov02」圖層設兩種「不透明度」,時間1/100%,時間2/0%,並在2秒內重複設key,使水流變化頻率變多次
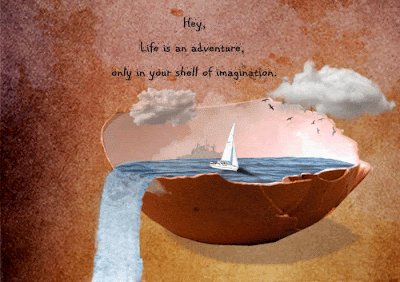
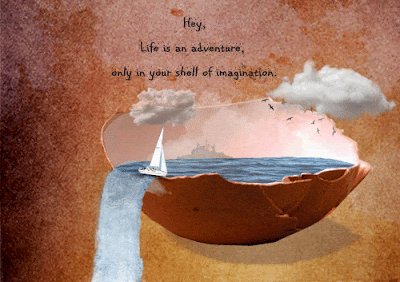
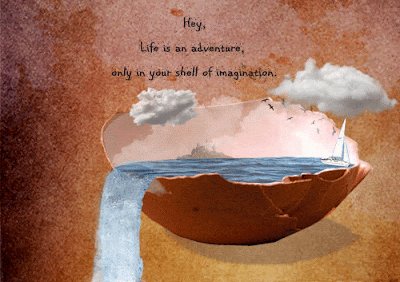
做完之後,圖應該跟下面這個一樣!
D.運用「動畫時間軸」做出帆船滑下瀑布的瞬間(CS5時間軸沒有轉動圖片的功能)
photoshop有一個缺陷就是,設定圖層移動路徑時,圖本身是不能在中途做旋轉或扭曲的,所以小帆船移動時不能翻船也不能升級變大,小帆船最終.....沒錯...只能成為一艘平凡的小凡船。
所以,我們得製作另一個長的一樣小帆船當做他的武打替身!
step6:「boat」圖層,在海面上時,先設6-10個key,注意: 在掉下瀑布前(key7),讓小船消失:key7 「不透明度」:0%,再設一個key6 「不透明度」:100%幾乎貼近key7時間(key6 的目的是為了讓小船從key1到key7消失時,不是漸層消失,而是直接消失。)
step7: 為了讓小船能在調下瀑布後再次出現,「boat」圖層在key8時,移動到key1位置與「不透明度」:100%,同樣在貼近key8「不透明度」前,設一個key「不透明度」:0%(想像這步驟,是讓小船穿上隱形斗篷,默默地回到一開始登場的位置)
step8:小船的替身「boat拷貝」圖層,set key(key7的時間)在本尊小船消失於瀑布口的瞬間出現!
step9: 那麼影子就交給大家練習囉!
step10: 背景製作,此次的作品想讓他導向童話故事的風格,所以我選擇用富有水彩質感的紙當作背景,再加上字,就完成囉!
突然覺得,其實我的小船就像一個愛冒險的小孩,雖然不知道前方瀑布會帶他往何方,他還是勇敢的滑下去,然後在youtube上,意外的看見這段影片,應該是小船在冒險中的心境吧!









沒有留言:
張貼留言